How to upload angular 6 on server
How to upload angular 6 on server
Angular 6 project is diffrent way to upload on server. It is very easy command to build code.
And upload angular 6 porject on server.
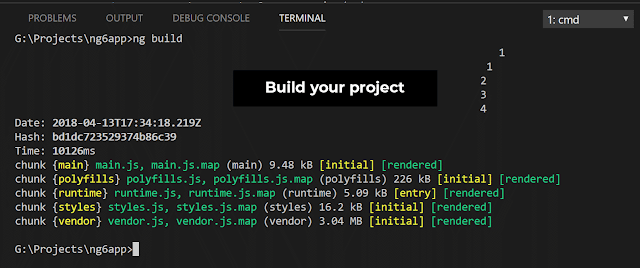
ng build
This command to compress your project.
If you want to compress your code further, use this command.
ng build --prod
Now your angular project make a new folder dist in dist folder all file upload on your server after upload your server please index.html file and see...
<base href="/yourprojectname/index.html" /> -(set base url root path)
Follow On Social Media -
Follow on instagram - https://www.instagram.com/frontendissue/
Follow on Twitter - https://twitter.com/IssueEnd
Follow on Linkedin - https://www.linkedin.com/in/hitesh-patidar-34253a10a/
Follow on GooglePlus - https://plus.google.com/118238268171156252992
Follow on pinterest - https://in.pinterest.com/frontendissue/




Great Thankyou so much!!
ReplyDelete